Make data features respond to tap events, and use the event to display the value of an attribute for the tapped feature.

Handle dataset layer events
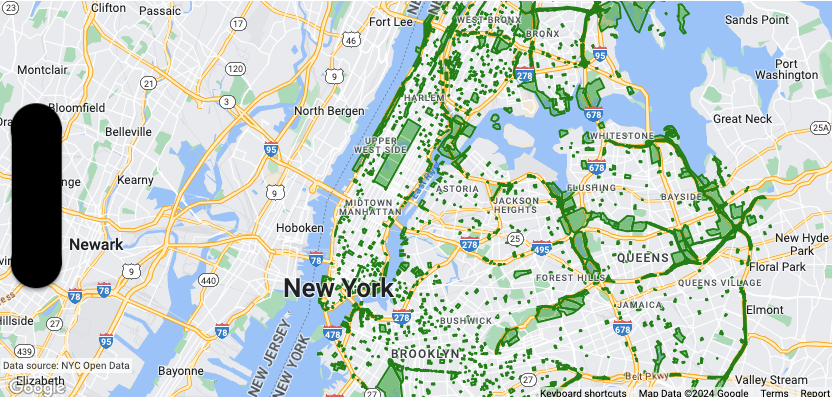
This example shows data features for a dataset with ID YOUR_DATASET_ID, and implements the delegate function to display the value of an attribute for the tapped feature.
In this example, the dataset shows
parks in New York City.
For each dataset feature, corresponding to a park, the dataset contains an
attribute named acres containing the surface area of the park. For a tapped
park, display the value of the acres attribute.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74, zoom: 12)) // Set default styles. view = mapView let style = FeatureStyle(fill: .green.withAlphaComponent(0.5), stroke: .green, strokeWidth: 2) mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID").style = { _ in style } mapView.delegate = self } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didTap features: [Feature], in featureLayer: FeatureLayer<Feature>, atLocation: CLLocationCoordinate2D) { let toast = UIAlertController(title: "Area of park", message: (features.compactMap { ($0 as? DatasetFeature)?.datasetAttributes["acres"] }).joined(separator: ", "), preferredStyle: .alert) present(toast, animated: true, completion: nil) } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"YOUR_MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40.7 longitude:-74 zoom:12]]; mapView.delegete = self; // Set default styles. GMSFeatureStyle *style = [GMSFeatureStyle styleWithFillColor:[[UIColor greenColor] colorWithAlphaComponent:0.5] strokeColor:[UIColor greenColor] strokeWidth:2.0]; [_mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"].style = ^(GMSDatasetFeature *feature) { return style; }; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didTapFeatures:(NSArray<id<GMSFeature>> *)features inFeatureLayer:(GMSFeatureLayer *)featureLayer atLocation:(CLLocationCoordinate2D)location { NSMutableArray<NSString *> *parkAreas = [NSMutableArray array]; for (id<GMSFeature> feature in features) { if (![feature isKindOfClass:[GMSDatasetFeature class]]) { continue; } NSString *nameDefinedInDataset = ((GMSDatasetFeature *)feature).datasetAttributes[@"acres"]; [parkAreas addObject:nameDefinedInDataset]; } UIAlertController *toast = [UIAlertController alertControllerWithTitle:@"Area of park" message:[parkAreas componentsJoinedByString:@", "] preferredStyle:UIAlertControllerStyleAlert]; [self presentViewController:toast animated:YES completion:nil]; } @end
