Thursday, May 27, 2010
The Chrome Developer Tools are great for debugging HTML, JavaScript and CSS in Chrome. If you're writing a webpage or even a web app for the Chrome Web Store, you can inspect elements in the DOM, debug live JavaScript, and edit CSS styles directly in the current page. Extensions can make Google Chrome an even better web development environment by providing additional features that you can easily access in your browser. To help developers like you, we created a page that features extensions for web development. We hope you'll find them useful in creating applications and sites for the web.

For example, Speed Tracer is an extension to help you identify and fix performance issues in your web applications. With Speed Tracer, you can get a better idea of where time is being spent in your application and troubleshoot problems in JavaScript parsing and execution, CSS style, and more.

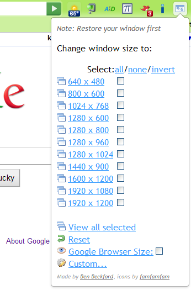
Another useful extension is the Resolution Test that changes the size of the browser window, so web developers can preview websites in different screen resolutions. It also includes a list of commonly used resolutions, as well as a custom option to input your own resolution.

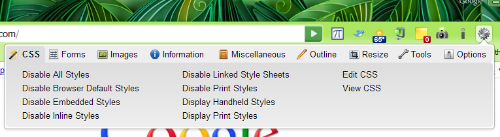
With the Web Developer extension, you can access additional developer tools such as validation options, page resizing and a CSS elements viewer; all from an additional button in the toolbar.

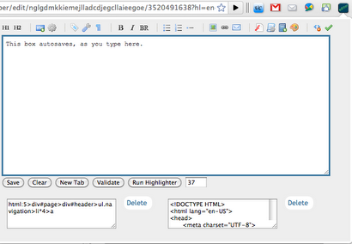
Another extension you should check out is the Chrome Editor that allows you to easily code within your browser, so you don't have to flip between your browser and code editor. You can also save a code reference locally to your computer for later use.
These are just a few of the extensions you can find in our extensions for web development page. You can also look for more in the extensions gallery.
