Monday, April 19, 2021
Last November we announced that the page experience ranking change will go live on Google Search this year, in what we're calling the "page experience update". To help publishers and site owners improve their page experience and prepare, today we're announcing a few key updates:
- Gradual rollout starting in mid-June this year
- Details on what will be included in the update
- A new Page Experience report in Search Console
- Support for signed exchanges for all content on Google Search
Gradual rollout starting in mid-June this year
We'll begin using page experience as part of our ranking systems beginning in mid-June 2021. However, page experience won't play its full role as part of those systems until the end of August. You can think of it as if you're adding a flavoring to a food you're preparing. Rather than add the flavor all at once into the mix, we'll be slowly adding it all over this time period.
As we have said before, while this update is designed to highlight pages that offer great user experiences, page experience remains one of many factors our systems take into account. Given this, sites generally should not expect drastic changes. In addition, because we're doing this as a gradual rollout, we will be able to monitor for any unexpected or unintended issues.
We hope that this adjusted roll-out schedule will help you continue to make refinements to your website with page experience in mind. Ahead of this change, we've been gathering feedback to ensure that we're providing helpful guidance and answering questions that site owners may have about how to improve page experience for their users.
Details on what will be included in the update
As previously announced, the page experience update will consider several page experience signals, including the three Core Web Vitals metrics: LCP, FID, and CLS (as well as Chrome's recent fix to CLS). In addition, the Top Stories carousel feature on Google Search will be updated to include all news content, as long as it meets the Google News policies. This means that using the AMP format is no longer required and that any page, irrespective of its Core Web Vitals score or page experience status, will be eligible to appear in the Top Stories carousel.
We're also bringing similar updates to the Google News app, a key destination for users around the world to get a comprehensive view of the important news of the day. As part of the page experience update, we're expanding the usage of non-AMP content to power the core experience on news.google.com and in the Google News app.
Additionally, we will no longer show the AMP badge icon to indicate AMP content. You can expect this change to come to our products as the page experience update begins to roll out in mid-June. We'll continue to test other ways to help identify content with a great page experience, and we'll keep you updated when there is more to share.
If you're looking for more details, take a look at the Core Web Vitals and Page Experience FAQs that we published on the Search Central forums recently. If you're an AMP publisher, the AMP team has built an AMP page experience guide that offers tailored advice on how to make your AMP pages perform at their best.
A new Page Experience report in Search Console
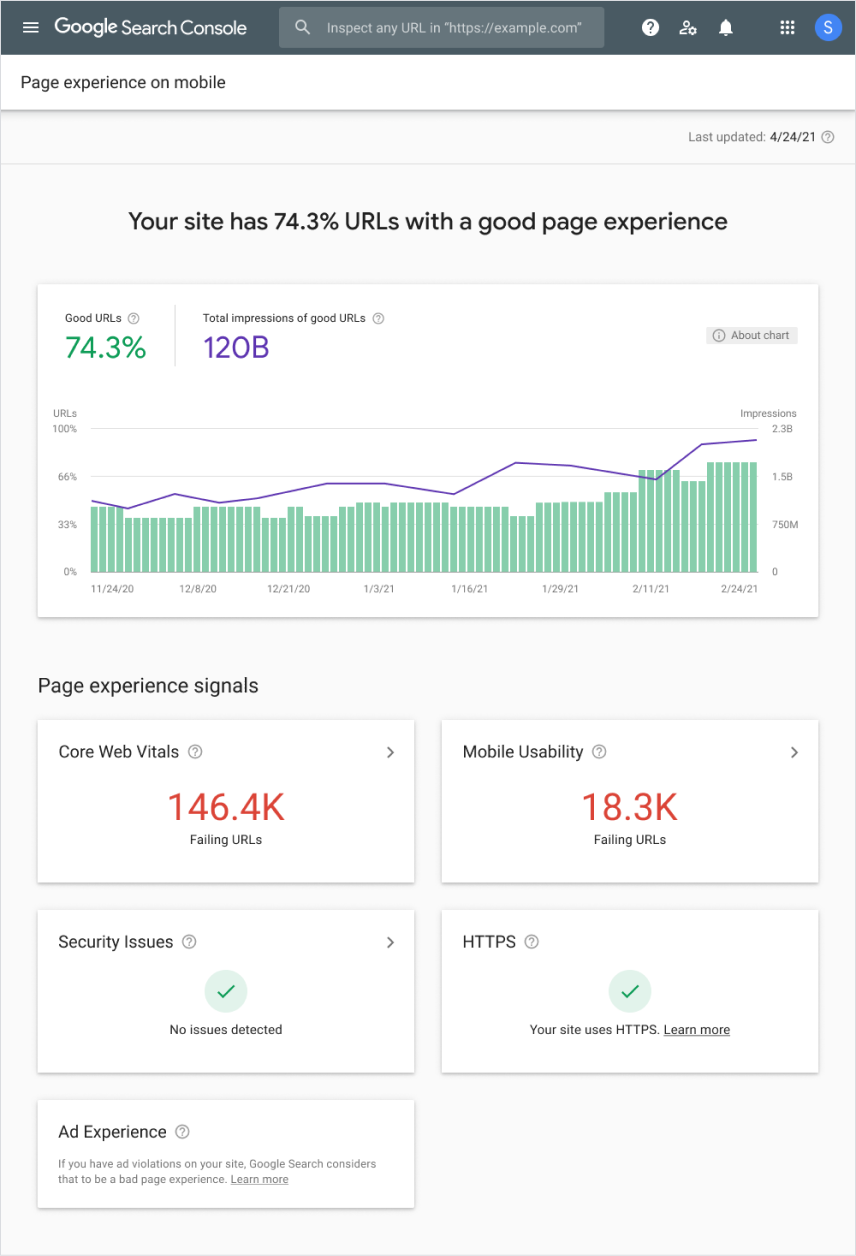
To provide you with more actionable insights, we're introducing the Page Experience report. This report combines the existing Core Web Vitals report with other components of the page experience signals, such as HTTPS security, absence of intrusive interstitials, and mobile friendliness.
The Page Experience report offers valuable metrics, such as the percentage of URLs with good page experience and search impressions over time, enabling you to quickly evaluate performance. You can also dig into the components of page experience signal to gain additional insights on opportunities for improvement.

In addition to launching the Page Experience report, we've also updated the Search Performance report to allow you to filter pages with good page experience, which helps you keep track of how these pages compare to other pages on the same site.
Support for signed exchanges for all content on Google Search
Today we're also announcing the general availability of signed exchanges (SXG) on Google Search for all web pages. Google Search previously only supported SXG built with the AMP framework.
SXG allows Google Search to leverage the privacy-preserving prefetching technique in compatible browsers, which can lead to improved page experience. This technique enables Google Search to load key resources of a page (HTML, JavaScript, CSS) ahead of navigation, which makes it possible for the browser to display pages faster.
Nikkei, a large publication based in Japan, has been testing SXG on Nikkei
Style and saw a 300ms reduction in Largest Contentful Paint (LCP). They also saw
12% more user engagement and an improvement of 9% in pageviews per session on Android Chrome where
this test was implemented. To implement SXG on their site, Nikkei chose
nginx-sxg-module, an
open source extension for NGINX servers.
For more information on SXG tooling, see Signed Exchanges (SXGs). For instructions on setting up SXG, see How to set up signed exchanges using Web Packager.
Building a better web, together
Our vision for page experience is to build a web ecosystem that users love—together. We're hard at work to make sure that you have the right tools and resources available before the ranking rollout starting in mid-June 2021.
We hope the updates that we shared today will make it easier for you to build great websites. If you have questions or feedback, please visit our help forums, check out the FAQs that we published recently, or let us know through Twitter.
Updates
- Update on August 4, 2021: Clarified that Safe Browsing isn't used as a ranking signal. Safe Browsing systems continue to play an important role to keep users of Google Search safe, and any flags will continue to be surfaced in Search Console outside of Page Experience report.
- Update on June 15, 2021: The page experience update is rolling out to all users globally. It will be complete by the end of August 2021.
- Update on January 31, 2024: Interaction to Next Paint (INP) will replace FID as a part of Core Web Vitals on March 12, 2024.
- Update on March 12, 2024: Interaction to Next Paint (INP) has replaced FID as a part of Core Web Vitals.
