Wednesday, April 10, 2013
The home pages of multinational and multilingual websites are sometimes configured to point visitors
to localized pages, either via redirects or by changing the content to reflect the user's
language. Today we'll introduce a new rel-alternate-hreflang annotation that you can
use to specify such home pages that is supported by both Google and
Yandex.
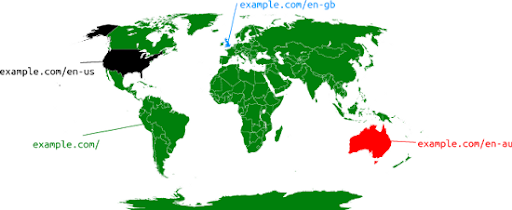
To see this in action, let's look at an example. The website example.com has content that targets users around the world as follows:

https://example.com/en-gb: For English-speaking users in the UKhttps://example.com/en-us: For English-speaking users in the USAhttps://example.com/en-au: For English-speaking users in Australia-
https://example.com/: The home page shows users a country selector and is the default page for users worldwide
In this case, you can annotate this cluster of pages using
rel-alternate-hreflang
using sitemaps or using HTML
link tags like this:
<link rel="alternate" href="https://example.com/en-gb" hreflang="en-gb" /> <link rel="alternate" href="https://example.com/en-us" hreflang="en-us" /> <link rel="alternate" href="https://example.com/en-au" hreflang="en-au" /> <link rel="alternate" href="https://example.com/" hreflang="x-default" />
The new x-default hreflang attribute value signals to
our algorithms that this page doesn't target any specific language or locale and is the default
page when no other page is better suited. For example, it would be the page our algorithms try to
show French-speaking searchers worldwide or English-speaking searchers on google.ca.
The same annotation applies for home pages that dynamically alter their contents based on a user's
perceived geolocation or the Accept-Language headers. The x-default
hreflang value signals to our algorithms that such a page doesn't target a specific
language or locale.
As always, if you have any questions or feedback, please tell us in the Internationalization Webmaster Help Forum.
