2021년 3월 26일 금요일
2021년 3월 10일에 게시된 영어 원문을 번역한 글입니다.
인프라 중대 개선을 통해 수백만 Wix 웹사이트의 로딩 속도를 향상시키고 페이지스피드 인사이트PageSpeed Insights와 코어 웹 바이탈에서 눈에 띄는 성과를 얻고 앞으로 더 발전할 수 있는 기초를 다지게된 사례를 소개합니다.
업계 표준, 클라우드 서비스, CDN의 지원 덕분에 Wix 웹사이트에 대한 중대 개편 프로젝트가 성공적이었습니다. CrUX와 HTTPArchive 의 자료를 보면 Wix 사이트의 코어 웹 바이탈이 75 퍼센타일에 근접했다고 합니다. 이는 연간 상승률 측면에서 3배 가까이 향상된 것입니다.
Wix는 성능을 중시하는 문화를 정착시켜 앞으로도 사용자를 위해 지속적으로 개선할 계획입니다. 성능 중심의 KPI를 바탕으로 코어 웹 바이탈을 만족하는 웹사이트의 수가 계속 증가할 것으로 예상합니다.
개요
성능 개선이라는 분야는 여러가지 변수가 얽히고 섥히어 참으로 복잡합니다. 연구에 따르면 웹사이트의 속도는 온라인 전환율과 매출에 직접적인 영향을 준다고 합니다. 최근 웹 업계는 성능 측정 방법을 개발하고 속도를 향상시키기 위해 노력하고 있습니다. 2021년 5월부터는 Google 검색 랭킹에 페이지 경험과 관련된 신호를 포함한다는 소식도 있습니다.
Wix는 수백만개의 웹사이트를 지원하고 있습니다. 그런데 그 중 상당수는 아주 오래전에 제작된 이후 업데이트가 되지 않아서 한번에 개선하기는 쉽지 않습니다. 대신 다양한 도구와 문서를 제공하여 (사이트 소유자인) 사용자 스스로 분석하고 자신들의 웹사이트를 개선할 수 있도록 돕고 있습니다.
Wix는 매니지드 환경managed environment이기 때문에 사용자가 건드리지 못하는 부분도 있습니다. 이렇게 모든 웹사이트가 공통 인프라를 공유하는 것이 쉬운 일은 아니지만 규모의 경제를 기반으로 주요한 개선사항을 전체적으로 적용하는 것이 가능하게 됩니다.
이번 포스트에서는 페이지 로딩 작업의 첫 단계인 초기 HTML을 제공하는 단계에서 무엇을 개선했는지에 초점을 두고 이야기를 하겠습니다.
용어 통일하기
성능과 관련된 작업을 진행할 때 기계적인 성능뿐만 아니라 사용자의 체감속도를 함께 나타낼 수 있는 다양한 측정자를 일컬을 용어를 통일하는 것이 쉽지 않습니다. 조직내에서 잘 정의된 공통 용어를 사용했던 것이 다양한 기술 영역을 분류하고 트레이드오프를 점검할 수 있도록 해주고 나아가 성능 리포트를 발행하고 어떤 부분을 중점적으로 개선할지 토론하는데 매우 큰 도움을 주었습니다.
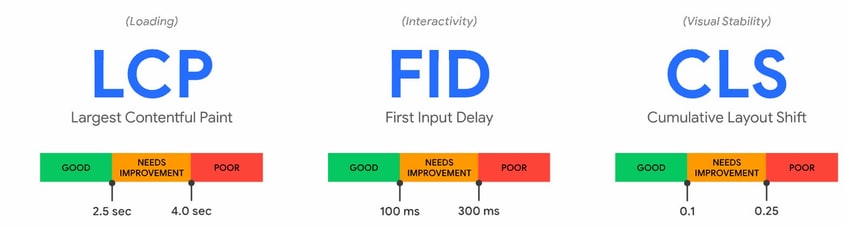
저희는 업계 표준 메트릭인 코어 웹 바이탈를 기준으로 모니터링 시스템과 내부 토의를 진행하였습니다.

웹사이트 복잡도와 성능 지수
간단한 HTML 문서를 CDN을 통해 제공하는 경우라면 로딩 속도가 정말 빠른 웹사이트를 만드는 것이 정말 쉽습니다.

그렇지만 실세계의 웹사이트는 블로그, e-커머스, 커스텀 코드 등을 포함하면서 문서라기 보다는 애플리케이션에 가까운 복잡한 프로그램이 되곤 합니다.
Wix는 어마하게 다양한 템플릿 을 제공하는데 그것이 사용자들의 다양한 비지니스 요구사항을 만족시켜주지만 성능을 저하시키는 요인이 되기 쉽습니다.
개선 과정
태초에 HTML이 계시니라
웹페이지 로딩은 항상 HTML 문서를 가져오기 위해 URL을 요청하는 것으로 시작합니다. HTML 응답response은 클라이언트가 다음 요청을 하고 브라우저 로직을 실행하여 렌더링으로 이어집니다. 이게 가장 중요한 부분입니다. HTTP 응답이 오기전까지 (TTFB - time to first byte 첫 바이트 도착 시간) 아무 일도 일어나지 않기 때문입니다.

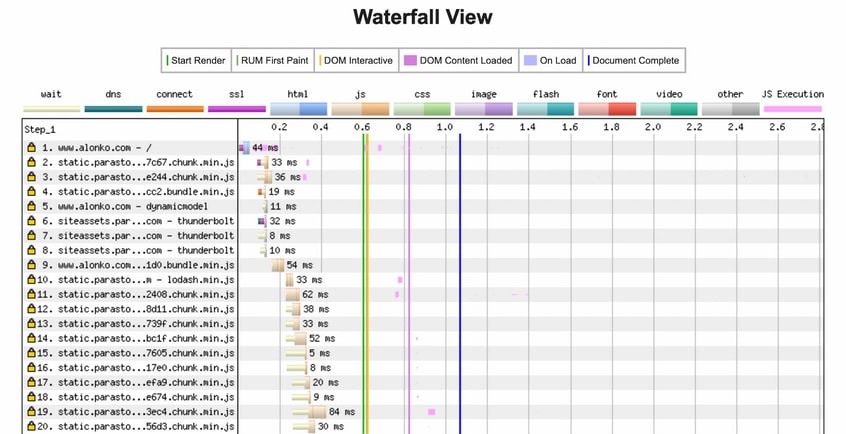
과거: 클라이언트 사이드 렌더링(CSR)
대규모 시스템을 운영할 때 성능, 신뢰도 및 비용 사이에서 균형을 맞추는 것이 매우 중요합니다. 몇 년 전까지만 해도 Wix는 백엔드의 운영비용을 증가시키지 않으면서 대규모 사이트를 운영하기 위해 실제 HTML 콘텐츠는 클라이언트단 즉 웹브라우저에서 JavaScript 코드로 생성(CSR)하도록 구성되어 있었습니다.
CSR은 내용이 비어있는 똑같은 HTML 문서를 클라이언트에 전달합니다. 속빈 HTML은 자바스크립트 코드와 데이터를 추가로 다운받아서 클라이언트 디바이스에서 전체 HTML을 만듭니다.
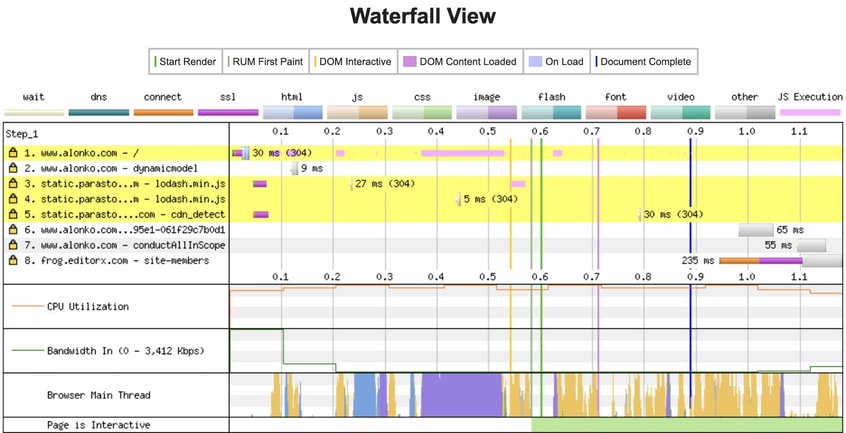
현재: 서버 사이드 렌더링(SSR)
몇 년전 SEO와 속도를 개선하기 위해 서버 사이드 렌더링(SSR)으로 변경하였습니다. 페이지의 최초 콘텐츠를 빠르게 표시하고 자바스크립트를 지원하지 않는 검색 엔진의 색인을 돕기 위함이었습니다.
이 방식으로 사용자가 체감할 수 있는 속도 향상을 이룰 수 있었습니다. 특히 저사양 디바이스와 느린 통신망 환경에서 개선의 결과가 두드러졌고 추가적인 성능 개선으로 이어졌습니다. 하지만 매 웹페이지 요청마다 새로운 HTML 응답이 실시간으로 만들어지는 것은 결코 최적의 솔루션이 아니었습니다. 특히 엄청나게 많은 페이지뷰를 가진 웹사이트에서는 문제가 심각해집니다.
다양한 곳에 캐시 설치하기
각 사이트의 대부분의 콘텐츠가 정적 HTML이라는 것은 몇 가지 문제가 있습니다.
- 자주 바뀐다. 사용자가 자신의 사이트를 수정하거나 쇼핑몰 사이트의 재고사항같은 사이트 데이터를 바꿀 때마다 HTML이 변경된다는 이야기입니다.
- 일부 데이터와 쿠키는 개별 사용자마다 달라지는데 두 사용자가 같은 사이트를 방문해도 HTML의 내용이 조금씩 달라진다. 예를 들어, 쇼핑 카트의 물품을 기억한다던지 사용자가 방금전에 채팅(창)을 통해서 얘기한 내용을 유지하는 등의 작업이 여기에 해당합니다.
- 캐시에 포함시키지 못하는 페이지도 있다. 예를 들어, 페이지의 어떤 부분에서 현재 시간을 보여주는 사용자의 커스텀 코드는 캐시할 수 없습니다.
처음에는 조심스럽게 접근했습니다. 사용자 데이터를 제외한 HTML 부분만 캐시하고 나중에 캐시에서 꺼낼 때마다 사용자 데이터만 따로 포함시키도록 했습니다.
자체 제작 CDN 솔루션
이때 사용한 것이 자체 제작한 캐시 솔루션이었습니다. 바니쉬 (Varnish) HTTP 캐시로 프록시와 캐시 기능을 제공하고 카프카Kafka로 무효 메시지에 대응하고, 스칼라/네티Scala/Netty 기반 서비스로 HTML 응답을 대리하면서 사용자별 데이터 및 쿠키를 추가하도록 했습니다.
이 솔루션으로 전세계 더 많은 지역과 클라우드 서비스 리전에 경량 컴포넌트를 배포하게 되었습니다. 2019년에는 15개의 신규 리전을 개설하였고 점진적으로 캐시를 도입하여 90%이상의 페이지뷰를 캐시로 커버할 수 있게 되었습니다.
콘텐츠를 웹사이트 방문자에게 더 가깝게 위치시킬 수 있기 때문에 지역을 추가로 확장하면서 클라이언트와 서버사이에 HTML을 전달하는 속도를 개선할 수 있었습니다.
또한 해당 솔루션으로 일부 읽기 전용 API 응답에 대해서도 캐시를 사용하고 웹사이트 콘텐츠에 변경이 있을 경우 엔트리를 무효화하는 방식으로 구성하였습니다. 예를 들어 어떤 사이트의 블로그 목록을 캐싱하고 새 포스트가 올라가거나 기존 포스트가 수정될 때 캐시를 무효화합니다.
복잡도 줄이기
캐시의 도입으로 콘텐츠가 최종 사용자와 가깝게 배치되면서 TTFB (첫 바이트 도착시간) 및 FCP(첫 콘텐츠 페인트 시간) 단계에서 괄목할만큼 성능이 향상되었습니다.
그러나 매 응답 상황에서 HTML을 변경하는 작업은 시스템을 쓸데없이 복잡하게 만들었습니다. 그 부분을 없앨 수 있다면 추가적인 성능 향상이 가능할 것입니다.
웹브라우저 캐싱 (및 CDN을 위한 준비)
~ 13%
웹브라우저 캐시에서 HTML 요청이 해결되는 비율 (네트웍 대역폭 절약 및 재방문시 로딩 시간 감소)
다음은 HTML에서 사용자별 데이터를 완전히 제거하고 HTML 응답이 도착한 이후 클라이언트가 다른 엔드포인트에서 별도로 전달받도록 바꾸는 작업을 진행했습니다.
사용자별 데이터 및 쿠키를 새로운 엔드포인트로 꼼꼼하게 이전하였습니다. 이제 각 웹페이지는 해당 엔드포인트로부터 경량의 JSON 데이터로 불려서 최종 결과물에 이르게 되었습니다.
이 방식으로 사용자 재방문시 웹브라우저가 캐시한 HTML을 그대로 사용할 수 있게 되었고 서버 연결은 콘텐츠가 변경되었는지 체크할 때만 필요하게 되었습니다. 변경사항 체크는 HTML 리소스의 업데이트마다 부여할 수 있는 식별자인 HTTP ETag으로 구현하였습니다. 콘텐츠가 변경되지 않았다면 서버는 바디body없이 304 Not Modified 응답을 전달합니다.

이제는 HTML 응답에 사용자 데이터도 쿠키도 포함되지 않습니다. 쉽게 얘기하면 이 데이터는 아무데서나 캐시를 할 수 있다는 말입니다. 이제는 전세계 수백 곳에 서버를 두고 있는 CDN 서비스에 콘텐츠를 자유롭게 맡길 수 있다는 얘기입니다.
DNS, SSL 그리고 HTTP/2

캐시를 사용하여 대기 시간이 줄어들면서 초기 연결의 주요 부분이 부각되었습니다. 네트워크 인프라를 확장하고 모니터링하면서 DNS, 네트워크 연결, SSL에 사용하는 시간을 개선할 수 있게 되었습니다.
모든 사용자 도메인에 HTTP/2를 적용하여 HTTP 연결의 총량을 줄였을뿐만 아니라 새로운 연결이 만들어질때 발생하는 오버헤드도 줄였습니다. 손쉽게 HTTP/2를 적용할 수 있었고 성능과 회복력면에서 좋은 성과를 얻었습니다.
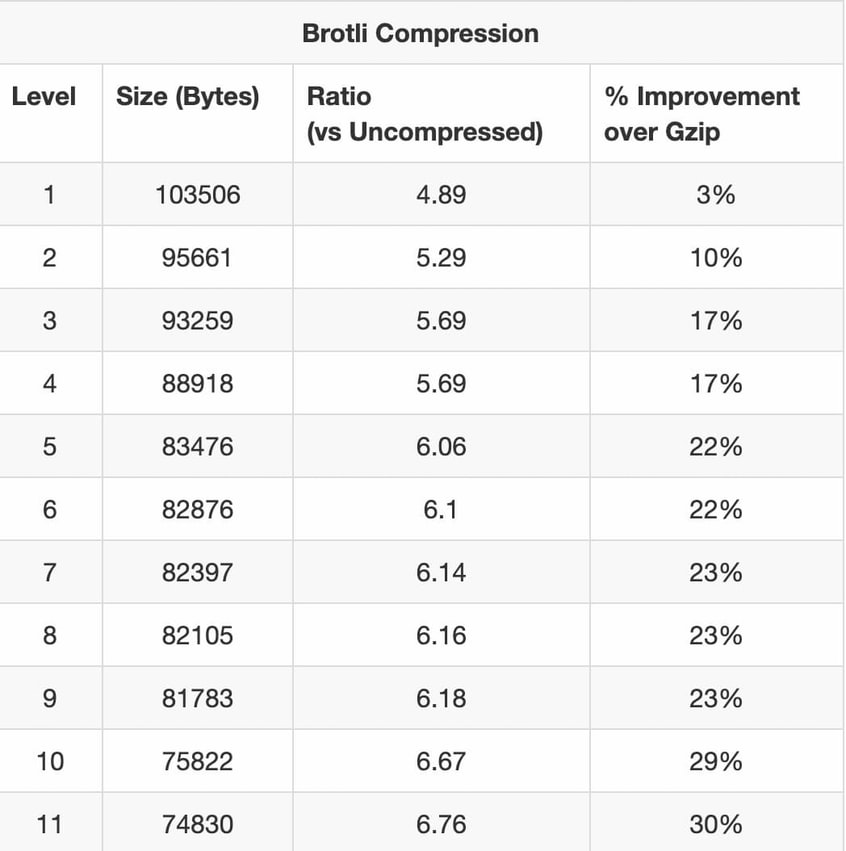
브로틀리 압축Brotli compression (vs. gzip)
21 - 25%
파일 전송량 감소량 (중위값 기준)
저희는 오랫동안 gzip 압축방식으로 파일을 압축해서 전송했습니다. gzip은 웹에서 가장 많이 쓰이는 압축방식이지만 무려 30년이나 된 기술입니다.

브로틀리 압축방식은 비교적 최근에 발표되었습니다. 도입시 다른 압축방식에 비해 빠지는 것이 별로 없기 때문에 웹 연감의 압축방식 챕터에서 인기있는 압축방식으로 떠오르고 있습니다. 주요 웹브라우저에서 지원하기 시작한지도 꽤 되었습니다.
에지단에서 nginx 프록시를 지원하는 모든 클라이언트에 브로틀리를 적용하였습니다.
브로틀리 압축방식으로 바꾸면서 전송하는 파일의 크기가 중위값을 기준으로 21%에서 25% 정도 감소하였습니다. 네트워크 대역폭 사용량이 줄었을 뿐만 아니라 로딩 시간도 향상되었습니다.

콘텐츠 전달 네트워크 (CDN)
동적 CDN 선택
Wix는 사용자 웹사이트의 모든 자바스크립트 코드와 이미지를 CDN을 통해 제공해왔습니다.
최근에 CDN 제공 업체의 솔루션을 적용하여 사용자의 네트워크 상태와 위치에 따라 최적의 CDN을 자동으로 선택하도록 바꾸었습니다. 각 사용자에게 최적의 서버에서 스태틱 파일을 제공할 수 있을 뿐 아니라 단일 CDN만 사용할 때 발생하는 가용성 문제를 해결할 수 있게 되었습니다.
개봉박두… 사용자 도메인도 CDN으로 지원
이 여정의 최종 단계는 가장 핵심적이면서 마지막 부분을 CDN에서 제공하는 것입니다. 바로 사용자 도메인의 HTML 문서입니다.
앞에서 설명했듯이 이제는 자체 제작한 솔루션으로 웹사이트별 HTML과 API 결과를 캐시하고 전달합니다. 이 솔루션을 여러 리전에서 유지하기 위해서는 적지않은 운영 비용이 들 뿐만 아니라 새로운 지역을 추가하는 프로세스를 관리하고 지속적으로 개선하는 추가비용이 들어갑니다.
현재 다양한 CDN업체와 협력하여 전세계에 저희 서버를 적절하게 배치하고 응답시간을 더 줄이도록 Wix 사이트를 CDN에서 직통으로 제공하는 작업을 진행하고 있습니다. 지원 대상 도메인의 숫자가 많고 에지에서 SSL 종료SSL termination가 필요하기 때문에 상당히 어려운 작업입니다.
CDN과 통합 작업이 끝나면 Wix 웹사이트는 사용자와 그 전보다 훨씬 더 가까워질 것이고 손쉽게 HTTP/3를 비롯한 각종 신기술을 적용하여 사용자 경험을 더 개선할 수 있을 것입니다.
성능 모니터링에 대한 의견
Wix 웹사이트를 운영중인 분이라면 지금까지 이야기한 내용이 여러분의 사이트 성능에 어떤 영향을 주는지 다른 플랫폼과 어떻게 비교를 하는지 궁금하실 겁니다.
위에서 기술한 작업은 대부분 작년에 적용 완료되었고 일부는 현재 적용중입니다.
2020년 HTTPArchive에서 발간했던 웹 연감에는 CMS 사용자 경험이라는 챕터가 딱 들어가 있습니다. 참고로 이번 포스트에서 언급한 수치는 대부분 2020년 중반을 기준으로 하였습니다.
2021년 통계가 어떻게 나올지 기대가 됩니다. 저희는 내부 성능 수치자료와 함께 CrUX 보고서도 주시하고 있습니다.
성능 저하에 대한 걱정 없이 사용자의 상상을 현실로 만드는 플랫폼이 되기 위해 로딩 속도 향상에 매진할 것을 약속드립니다.

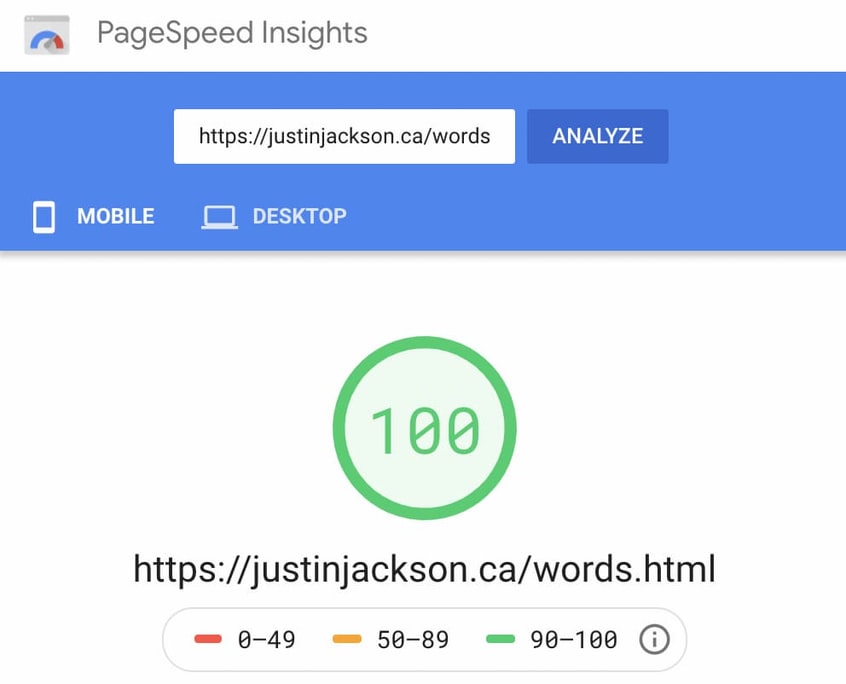
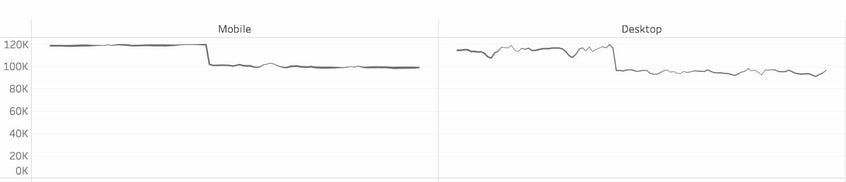
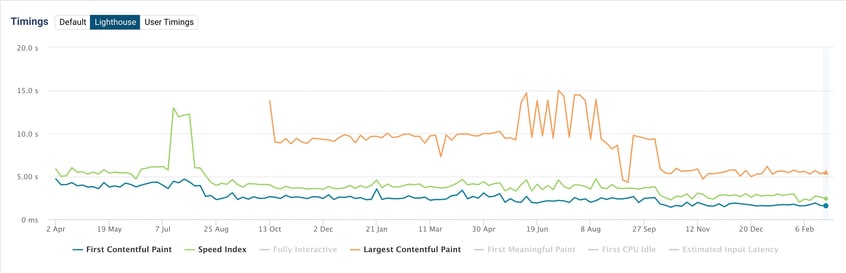
DebugBear가 웹사이트 빌더 성능 리뷰라는 흥미로운 보고서를 최근에 발간했습니다. 앞서 얘기했던 것 중에 몇 가지 영역이 포함되어 있습니다. 각 플랫폼으로 매우 단순한 사이트를 만들고 성능 비교를 했습니다. 예를 들면 이 웹사이트는 거의 2년 전에 제작된 이후 한 번도 바뀐적이 없습니다. 그렇지만 플랫폼이 개선을 이어가면서 웹사이트 성능도 따라서 향상되었습니다. 지난 1년반 동안 변화하는 모습을 여러분도 데이터로 직접 확인해 보십시오.
결론
본 포스트가 여러분의 회사도 성능 중시 문화를 도입하도록 영감을 주고 위의 설명이 여러분의 플랫폼 또는 웹사이트를 개선하는데 도움이 되기를 바랍니다.
정리하면:
- 업계에서 통용되는 도구로 일관성있게 추적관리 가능한 측정방식을 선택하기. 코어 웹 바이탈을 추천합니다.
- 웹브라우저 캐시와 CDN 적극 사용하기.
- HTTP/2(가능하면 HTTP/3)로 이전하기.
- 브로틀리 압축방식 사용하기.
여기까지 저희 이야기를 읽어주셔서 감사합니다. 좋은 아이디어가 있으면 트위터나 깃헙 에 공유해주시고 여러분이 애용하는 개발자 채널에서 웹 성능에 관한 토론을 참여하시기를 권합니다.
자, 여러분의 Wix 사이트는 최근에 성능 변화가 있으셨나요?
